Kode Perintah Dasar Dalam Web HTML – Dalam membuat WEB HTML, pasti ada yang namanya kode dasar. Maksudnya adalah kode/script yang paling utama untuk membangun sebuat web. Pada kesempatan kali ini saya akan menjelaskan secara singkat dan jelas mengenai kode dasar web html ini. Yang akan saya bahas pada kali ini adalah dasar dalam perancangan web html. Jadi bisa dikatakan ini adalah inti dari keseluruhan website contohnya: header, footer, konten, sidebar, dan navigasi. Dan aplikasi yang akan kita gunakan adalah Notepad, bisa yang bawaan dari Windows atau boleh juga dengan Notepad Plus.

Mungkin bagi yang sekolah SMK/sederajad yang mengambil jurusan Teknik Komputer dan Jaringan akan membutuhkan ilmu ini. Karena dalam membuat web, pasti yang dibutuhkan paling awal adalah perintah ini. Namun biasanya, untuk anak TKJ sudah diberikan gambaran terlebih dahulu saat memulai pembelajaran. Jadi sudah sedikit/banyak mengerti tentang kode dasar ini.
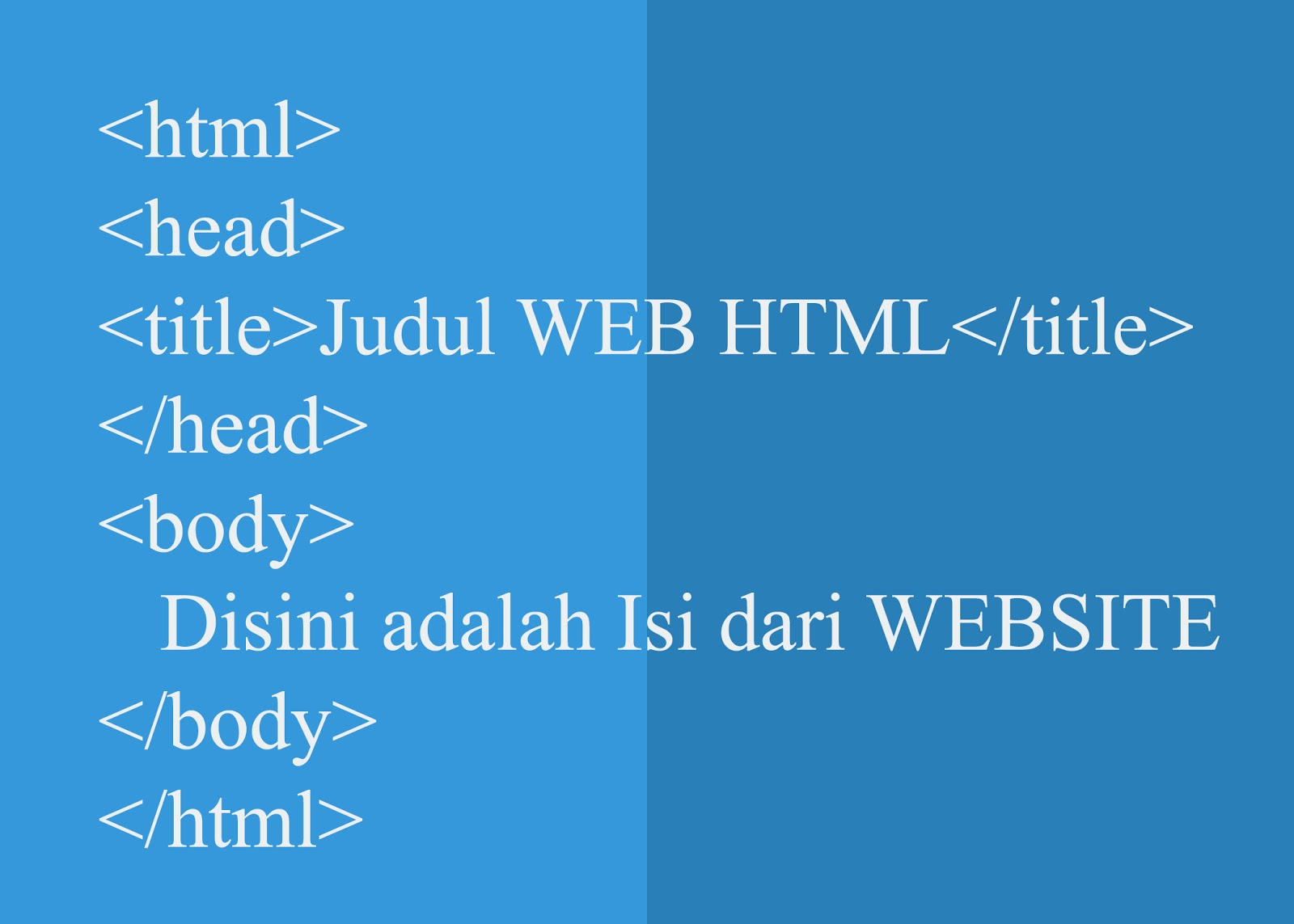
Kode Perintah Dasar Dalam Web HTML
Untuk lebih jelasnya mengenai perintah dasar ini, coba lihat gambar diatas. Kode tersebut merupakan perintah dasar dalam perancang web html. Jadi yang akan saya bahas kali ini bukan tentang isi sebuah website, namun dasarnya saja. Nah, sekarang Anda copy kode HTML dibawah ini. Lalu paste di aplikasi Notepad Anda dan simpan dengan format/extensi html. Jadi misal akan disimpan dengan nama Belajar WEB (dengan tambahan extensi) akan menjadi Belajar WEB.html
<head>
<title>Belajar WEB</title>
</head>
<body>
Isi keseluruhan WEBSITE ada disini.
</body>
</html>
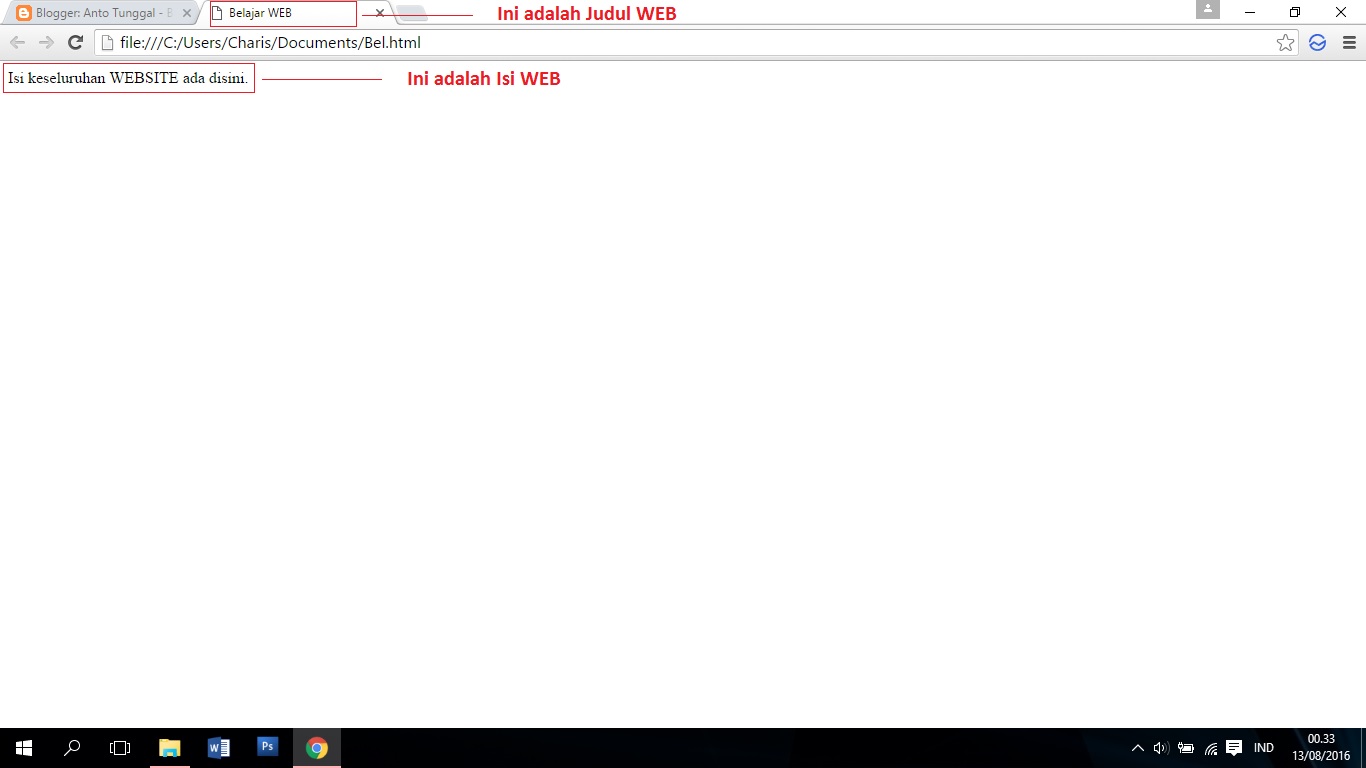
Jika sudah disimpan, sekarang coba Anda buka dengan browser apa saja, boleh Mozila Firefox, Google Chrome, ataupun Internet Explore. Maka jika akan menjadi seperti ini.

Jika masih belum seperti itu, mungkin Anda salah saat menyimpan filenya. Coba ulangi kembali proses penyimpanannya, dan pastikan berextensi .html. Sekarang, saya akan menjelaskan satu per satu fungsi dari kode dasar tersebut agar Anda bisa mencerna perintah dasar web html ini.
Tag <html> dan </html>
Perintah ini digunakan untuk membuka/mendefinisikan kode HTML. Karena yang kita buat adalah WEB dengan kode HTML maka kita awali dengan perintah <html> dan diakhiri dengan perintah </html>. Tanpa kedua tag ini maka website yang kita buat diatas tidak akan jadi. Jika tidak percaya bisa dibuktikan. Coba Anda edit kode yang saya berikan diatas dengan Notepad, lalu hilangkan tag <html> dan juga </html>. Setalah itu, simpan dengan extensi html dan buka dengan browser. Maka tidak akan muncul seperti diatas/gagal.
Tag <head> dan </head>
Tag ini berfungsi sebagai pembungkus tag lain yang berada di header. Bisa juga diartikan untuk memberikan informasi tentang suatu website. Misalnya seperti yang diatas yaitu Judul dari halaman WEB yaitu “Belajar WEB”. Itu termasuk juga dalam bagian head/kepada Website.
Tag <title> dan </title>
Kalau yang ini adalah tag yang berfungsi untuk menampilkan judul suatu halaman website. Bisa dilihat pada gambar diatas. Yang bertuliskan “Belajar WEB” adalah judul yang letaknya diantara kode <title> dan </title> kalau dalam HTML.
Tag <body> dan </body>
Kalau yang ini adalah sebagai pembungkus semua isi yang ada dalam website. Kalau yang saya contohkan diatas baru sedikit isinya yaitu tulisan “Isi keseluruhan Website ada disini”.
Mungkin hanya ini dasar dari perancangan suatu website html. Untuk tag dasarnya adalah seperti diatas, baru tag html, head, title, dan body saja. Sebenarnya masih sangat banyak tag-tag lainnya. Namun yang paling inti adalah tag ini. Karena dengan beberapa tag diatas kita sudah bisa membuat web sederhana. Semoga bermanfaat.