Cara Mudah Membuat Tabel Dengan HTML – Menggambarkan suatu informasi dengan jelas adalah keharusan, agar para pembaca mudah dalam memahaminya. Sebagai contoh, rincian buku tabungan di bank misalnya. Tabungan di bank sengaja dibuat tabel agar orang yang menabung mudah dalam memahami apa saja menu dari buku tabungan itu. Biasanya terdapat Tanggal, Saldo, Debet, dan yang lainnya. Pada kesempatan kali ini, saya akan membagikan tutorial cara membuat tabel dengan html. Dengan cara ini, Anda bisa membuat tabel di website Anda. Tabel sendiri sangat berguna untuk membuat suatu daftar.

Kita bisa membuat tabel itu penting agar saat mendapat tugas yang membutuhkan tabel sudah tidak bingung lagi. Namun sebelumnya, alangkah baiknya mengetahui terlebih dahulu apa itu tabel? Tabel adalah suatu daftar yang berisi informasi, bisa berupa kata-kata dan angka yang tersusun dengan garis pembatas. Tabel berbentuk daftar yang bisa dibuat horizontal maupun vertikal tergantung dari kebutuhannya. Oke, langsung simak saja cara membuat tabel html ini.
Cara Mudah Membuat Tabel Dengan HTML
Bagaimana cara membuat tabel menggunakan HTML itu? Pada dasarnya tabel dapat dibuat dengan menggunakan HTML. Untuk membuat tabel dengan html, tag yang kita butuhkan adalah Table, Tr, dan Td. Dengan ketiga tag tersebut, maka kita akan bisa membuat suatu tabel sederhana. Agar lebih paham saat pembuatan tabel, maka akan saya jelaskan fungsi dari ketiga tag diatas.
Fungsi Tag Table
Fungsi tag table sendiri adalah untuk membuat tabel, sudah jelas. Dengan tag table ini, bisa digunakan sebagai dasar dalam pembuatan tabel. Jadi tag ini bisa dikatakan sebagai kunci dari suatu tabel.
Fungsi Tag Tr
Untuk tag tr adalah untuk membuat suatu baris dalam suatu tabel. Jadi tag ini berfungsi untuk membuat baris.
Fungsi Tag Td
Dan tag td berfungsi untuk membuat kolom dalam sebuah baris. Atau bisa juga mendefinisikan sebuah sel dalam kolom. Intinya tag td berguna untuk membuat sel-sel/kotak dalam tabel.
Nah, agar garis tabel kelihatan maka tambahkan tabel border. Simak contoh di bawah ini.
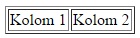
Contoh pertama : 1 Baris 2 Kolom
<table border=’1′>
<tr>
<td>Kolom 1</td>
<td>Kolom 2</td>
</tr>
</table>
Maka jadinya akan seperti ini:

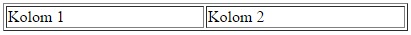
Untuk menambahkan lebar dari tabelnya, tambahkan tag width=’80%’. Itu artinya, lebarnya saya buat 80%. Silahkan sesuaikan kebutuhan. Untuk kodenya adalah seperti ini. Masih seperti diatas, namun lebarnya diubah menjadi 80%.
<table width=’80%’ border=’1′>
<tr>
<td>Kolom 1</td>
<td>Kolom 2</td>
</tr>
</table>
Maka akan menjadi seperti ini.

Untuk menambah kolom lagi, tinggal tambahkan <td>Kolom 3</td>. Maka nanti akan ada satu kolom lagi disebelah kolom 2. Terus seperti itu juga mau menambah kolom yang lainnya. Nah, kalau untuk baris baru, tinggal copy paste saja kodenya mulai <tr> sampai </tr>. Atau Anda bisa copy kode yang saya buat dibawah ini.
<table width=’80%’ border=’1′>
<tr>
<td>Kolom 1 Baris 1</td>
<td>Kolom 2 Baris 1</td>
<td>Kolom 3 Baris 1</td>
</tr>
<tr>
<td>Kolom 1 Baris 2</td>
<td>Kolom 2 Baris 2</td>
<td>Kolom 3 Baris 2</td>
</tr>
<tr>
<td>Kolom 1 Baris 3</td>
<td>Kolom 2 Baris 3</td>
<td>Kolom 3 Baris 3</td>
</tr>
</table>
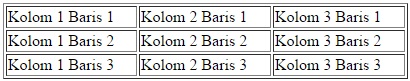
Dengan kode diatas, maka tabel html yang dihasilkan adalah seperti ini:

Anda bisa mengkreasikan jumlah baris dan kolom sesuai kebutuhan. Dan tidak lupa pula akan dibuat berapa lebar dari tabel tersebut.
Semoga dengan tutorial singkat tentang cara membuat tabel html ini bisa bermanfaat bagi Anda semua. Dan apabila tabelnya masih sederhana ya mohon dimaklumi. Nantinya, akan saya share juga cara mengganti warna background dari tabel tersebut. Jadi, simak terus blog ini. Terima kasih.